Setup forms for your website in seconds!!
Setup forms for your website in seconds with FabForm
Table of contents
Hello everyone, in today's blog we will be looking at how to set up a full-fledged form in literally a few seconds using static website forms. Setting up a fully functional form using the backend can become highly complex! People who don't have the knowledge of setting up the backend for form, have to outsource it or ditch the idea. But now, with just one line of code, we can create a fully functional form using static website forms. Let's first look at how to set it up and then at its advantages and an example implementation.
Implementation:
We first will have to either Login or Sign Up on their official website. After that, we will be redirected to forms, where we will have to create our endpoints.
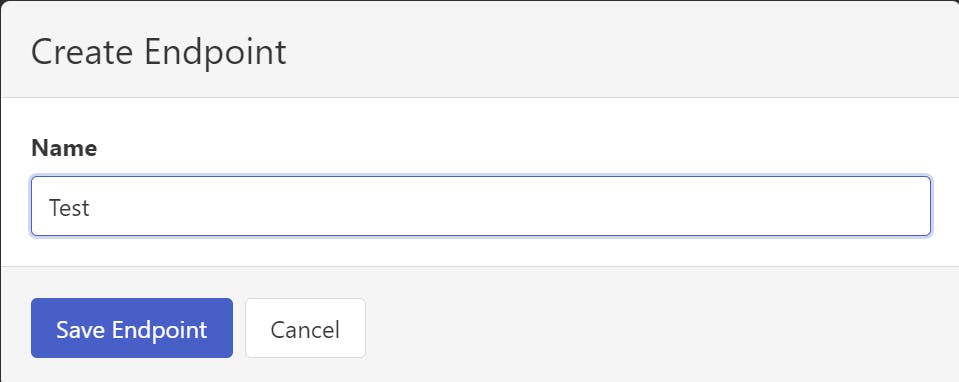
To create it click on + Create Endpoint, name your endpoint, and hit Save.
You can see how to create an endpoint below:

And that's it! Now click on your endpoint, and you will get your form id which you can use in your form tag in HTML, JSX (for React, etc.)
By Clicking on Test Form, you will get a sample HTML code to implement.
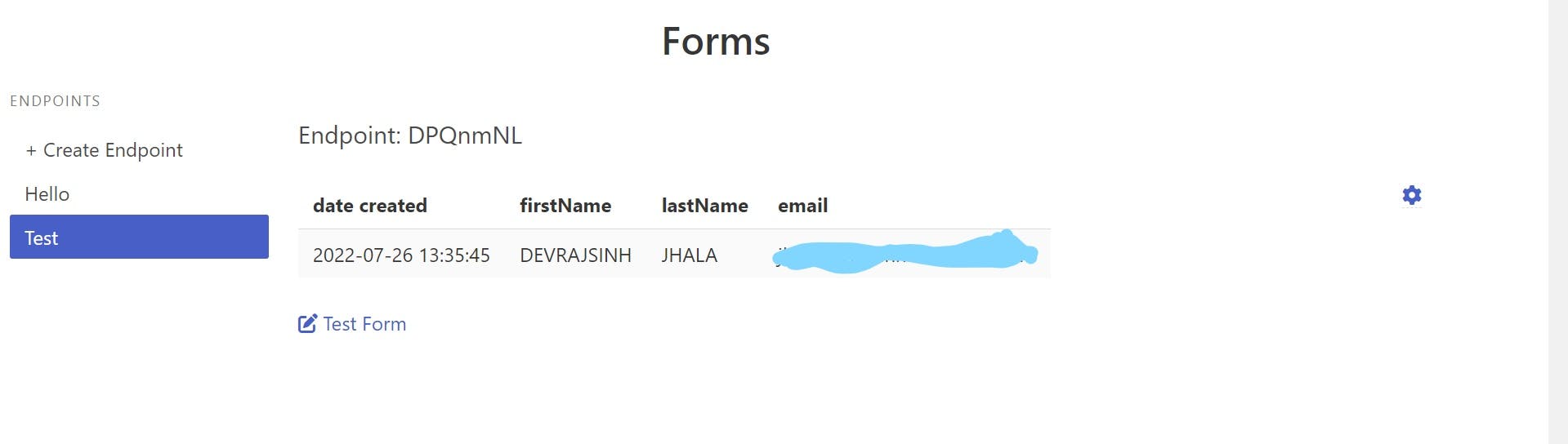
In that Test Form, if you enter the data and hit submit, you will see a thank you page and in your endpoints dashboard, upon clicking on your created endpoint, you will see all the details you submitted with the date. It looks something like this:

Congratulations!!! your fully functional form is working! Now wherever you use the form with your endpoint id, the data will be displayed on the endpoint dashboard.
But that's not the only FabForm offers, in the right-most part, you can see the settings icon, When you click on it, you can edit a bunch of information namely:
- Endpoint Information
- Target Email(E-mail in which we will get the data whenever someone submits the form)
- Email Template
- Thank you message
- Google Sheet Id
- Redirect URL
Click on
Saveand you are all set!
Advantages:
We have now seen how to implement the forms, let's look at some advantages which motivate me to use FabForm
- Highly Customizable (You can customize literally the Thank You page and E-mail Templates )
- Very Simple Interface for non-technical people
- Pricing is less compared to what the competition is offering
- Offers form captcha along with A.I. to prevent spam
As a developer, one thing I didn't like was the interface, although simple I feel like the UI can be improved
Conclusion:
After analyzing all the points above, I conclude that overall it is a great choice for those who want to have forms with great customization in less time or those who don't want to get into the hassle of creating forms and just directly use the end-points.

